How To Add Blog Posts To Different Pages On Wordpress
Do you want to create a separate page for blog posts in WordPress? By default, WordPress displays your blog posts on the homepage.
However, if you are making a business website or simply want to customize your homepage, then you may want a separate page for your blog section.
In this article, we will show you how to easily create a separate page for blog posts in WordPress.

Video Tutorial
Subscribe to WPBeginner
If you'd prefer written instructions, just keep reading.
Setup WordPress to Create a Separate Blog Page
WordPress allows you to easily configure your website to have a custom home page. This feature also allows you to choose any other page on your website to be used as your blog page.
First, you need to create two pages in WordPress that you would like to use as your homepage and blog page.

You don't need to add any content to those pages, and you can even name them anything else if you want. For instance, some business websites use News for their blog page.
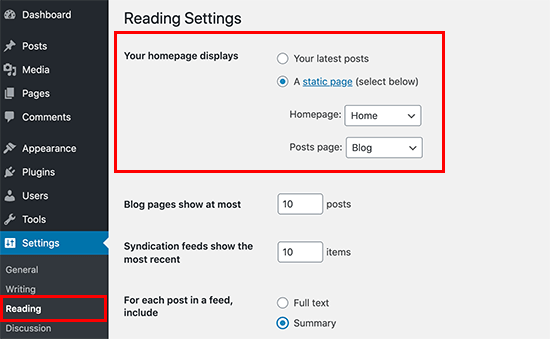
Once you have created those pages, you can head over to the Settings » Reading page in the WordPress admin area.
Under the 'Your homepage displays' section, you need to click on the ' A static page' option. After that, you can select the home and blog pages you created earlier.

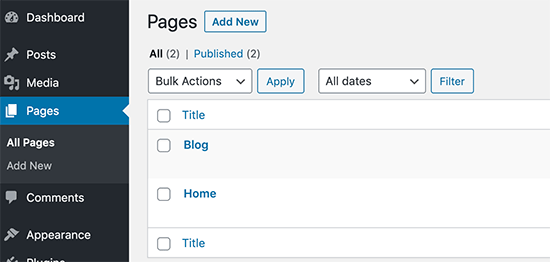
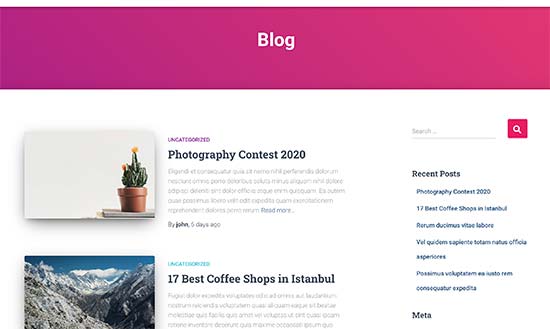
You can now go to Pages » All Pages section in admin area. You'll notice your blog and homepage with new labels. Go ahead, and click on the View link under those pages to preview them.

The appearance of these pages depends on your WordPress theme, and you may need to configure your theme settings.
Since each WordPress theme has different options, you'll have to check out your theme's documentation or check the options under Appearance » Customize page.
We'll also show you other methods later in this article.
Put The Blog Page Link to Your Website's Navigation Menu

Now that you have created a separate blog page let's help your website visitors find that.
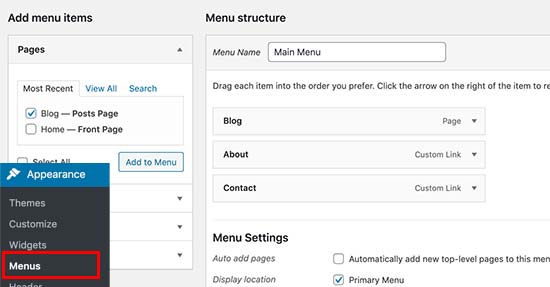
Simply visit the Appearance » Menus page and add the Blog page you created earlier to your website's navigation menu.

For more detailed instructions, see our beginner's guide to navigation menus in WordPress.
Customizing Your Homepage
By default, many WordPress themes come with a built-in template to display a static page as your website's front page. However, you'll still need to set it up under Appearance » Customize.

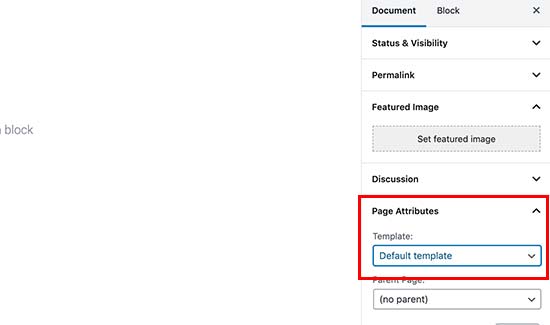
Some WordPress themes also allow you to choose a homepage template for your page. If your theme comes with such a template, then you can select it by editing the Home page.

Finally, you can use a WordPress page builder plugin to use simple drag and tools to create your homepage from scratch.
We recommend using Beaver Builder as it is the best WordPress WordPress page builder plugin on the market. It is super-easy to use, includes ready-made templates, and super-flexible to create any layout you want.

For more details, see our tutorial on how to create a how to create a custom home page in WordPress.
Customize Your Blog Page Design
By default, WordPress automatically looks for a template in your WordPress theme to display posts on a separate blog page.
If your theme does not have one, then it automatically falls back to the archive template. For more details, see our guide on the WordPress template hierarchy.
Now, if you don't like how your theme handles your blog page, then you can change that using some extra tools and without writing any code.
First, you will need to install and activate the Beaver Builder and Beaver Themer plugins. For more details, see our step by step guide on how to install a WordPress plugin.
Beaver Themer is an add-on plugin for Beaver Builder and enables you to not just create pages but entire new WordPress themes from scratch.
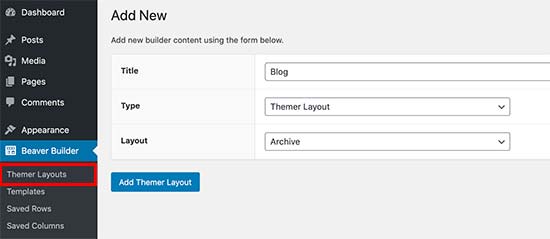
First, you need to visit Beaver Builder » Themer Layouts page and click on the Add New button.

From here you can provide a name for your layout, select 'Themer Layout' as your type, and then select Archive as your layout.
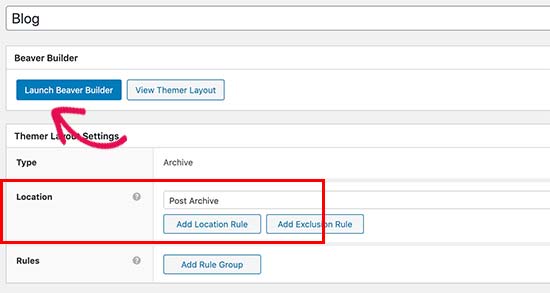
This will create a themer layout for the archive templates. On the next screen, you need to select 'Post Archive' for location option and then click on the 'Launch Beaver Builder' button.

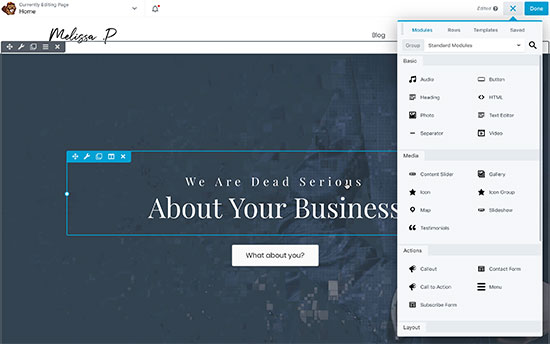
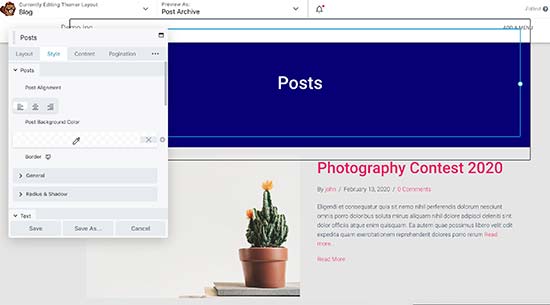
This will open the Beaver Builder with your selected layout. You can simply point and click at any item on the screen and start editing it. You can also add new rows, columns, and web elements to the page.

For more details, see our guide on how to create a custom WordPress theme (without coding).
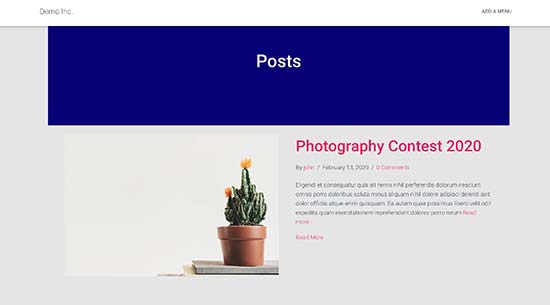
Once you are finished editing, you can simply publish your layout. After that, visit your blog page to see it in action.

We hope this article helped you create a separate page for blog posts in WordPress. You may also want to see our guide on how to increase blog traffic and our list of must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi. Trusted by over 1.3 million readers worldwide.
How To Add Blog Posts To Different Pages On Wordpress
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Posted by: kowaldount1958.blogspot.com

0 Response to "How To Add Blog Posts To Different Pages On Wordpress"
Post a Comment